-
젠킨스와 github webhook 연동하는 방법
jenkins와 github webhook을 이용한 연동 방법 입니다.
- 1) GitHub Intergration 플러그인 설치
jenkins 웹페이지에서 Jenkins 관리 → 플러그인 관리 → 설치 가능을 선택 후 GitHub Integration을 설치 해주세요.


- 2) GitHub Token 발급 받기
github.com 홈페이지로 접속 후 로그인을 하신 뒤 우측 상단의 아이콘 선택 → Settings를 클릭 해주세요.

좌측 메뉴의 Developer settings → Personal access tokens → 우측 상단 Generate new token 클릭


Note 부분은 임의로 작성 후 repo, admin:repo_hook 부분을 체크 후 생성 합니다.

- 3) jenkins 서버 사용자 계정 생성 및 키 생성
jenkins 서버로 잠시 돌아와 jenkins 계정 패스워드를 설정하고 키를 생성 및 복사 합니다.
[root@localhost ~]# useradd webhook
[root@localhost ~]# passwd webhook
jenkins 사용자의 비밀 번호 변경 중
새 암호:
새 암호 재입력:
passwd: 모든 인증 토큰이 성공적으로 업데이트 되었습니다.
[root@localhost ~]# su - webhook
[webhook@localhost ~]$ ssh-keygen
[webhook@localhost ~]$ cat ~/.ssh/id_rsa.pub
# ssh-rsa 로 시작하는 내용 모두 복사
- 4) github 프로젝트 셋팅
github 프로젝트로 이동하여 좌측의 Deploy keys → Add deploy key를 클릭 해주신 후 복사했던 키를 입력하고 저장 합니다.


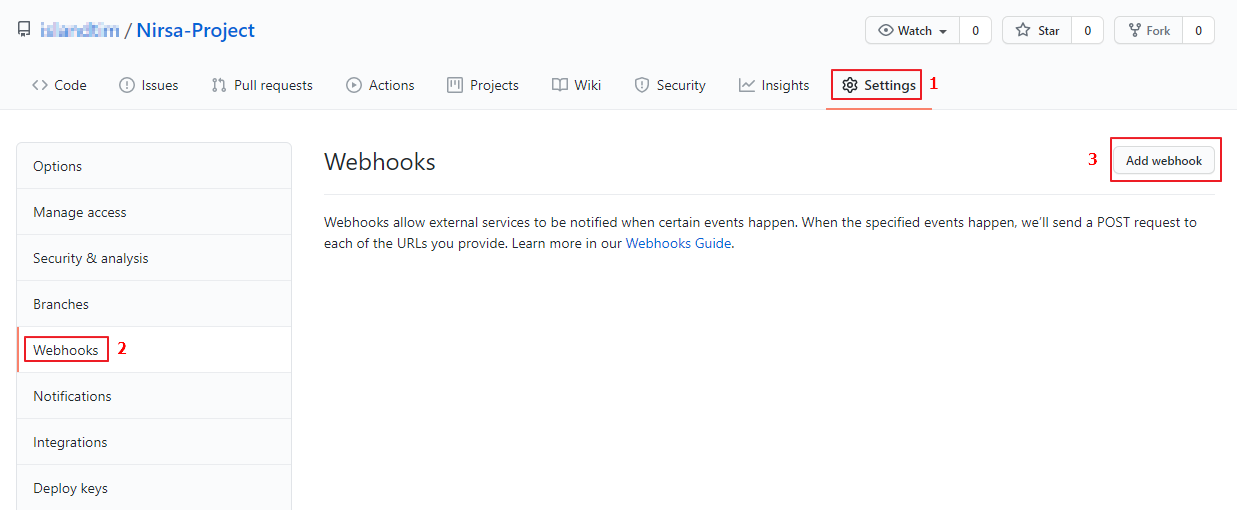
github의 프로젝트에 들어간 후 우측 상단 Settings → Webhooks → Add webhook 클릭 해주세요.

Payload URL은 http://{IP}:{Port}/github-webhook 으로 작성하시면 됩니다. 도메인이 있으시면 도메인으로 작성하셔도 되는것으로 보이며, 만약 집에서 테스트용으로 사용중이신거라면 포트포워딩 등을 통해 진행 하셔야 합니다.

- 5) jenkins 프로젝트 설정
jenkins 웹페이지로 돌아와 좌측의 새로운 item 메뉴를 누른 후 아래 빨간 박스 입력 및 체크 해주세요. 이름은 임의로 작성하시면 됩니다.

GitHub project에 프로젝트 URL을 작성 해줍니다.

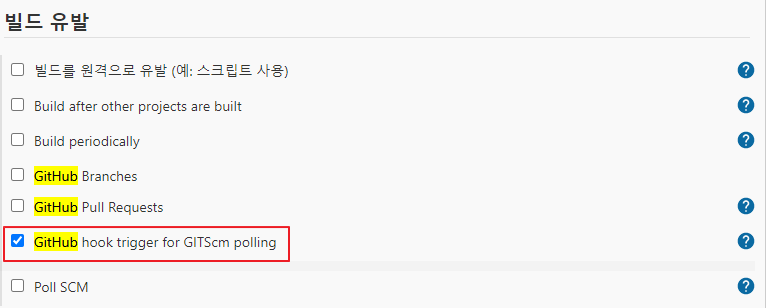
아래와 같이 git 클릭 → URL 입력 → Add 클릭 순으로 해줍니다. 그런 후 빌드 유발 → GitHub hook trigger for GITScm polling 를 체크 후 저장 해주세요.

* Repository URL은 github 프로젝트에서 아래와 같이 확인하실 수 있습니다.

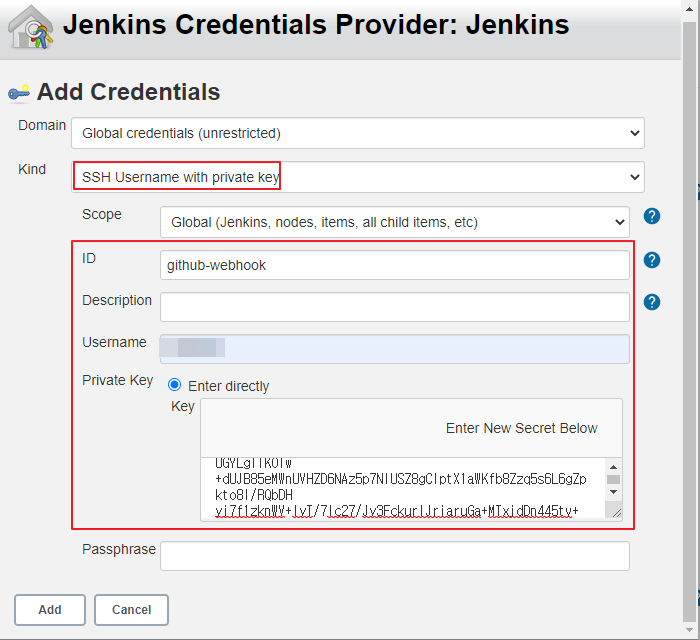
저의 경우 Username은 github 계정명을 작성 하였습니다. Private Key는 Jenkins 서버에서 아래 명령어를 사용해 확인할 수 있습니다.
su - webhook
cat ~/.ssh/id_rsa

-
Jenkins - GitHub 연동 확인
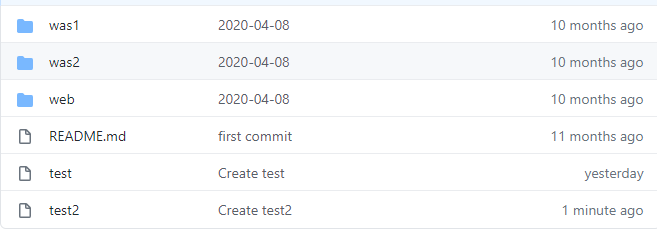
GitHub에 test2 라는 파일을 하나 푸쉬 해보니 다음과 같이 정상적으로 빌드되는것을 확인 했습니다.



'CI CD > Jenkins' 카테고리의 다른 글
| [Jenkins] 젠킨스 에이전트(노드) 리눅스에 서비스 등록 하기 (0) | 2021.02.12 |
|---|---|
| [Jenkins] 젠킨스 agent 노드에 프로젝트 연결 하기 (0) | 2021.02.11 |
| [Jenkins] 젠킨스 agent 노드 추가 하기 (launch agent by connecting it to the master 방식) (1) | 2021.02.11 |
| [Jenkins] CentOS에 Jenkins 설치하기 (install jenkins in linux centos 7) (0) | 2021.02.10 |